Why Slow Website Speed = Fewer Conversions

The truth is that consumers are rather impatient when shopping online. One reason is that the whole point of ecommerce is that it’s supposed to be more convenient and speedy than a brick and mortar shopping experience. Another reason is that people want to make impulse buying decisions online. If your website is unable to keep up with their train-of-purchasing-thought, well, you could be losing out on a lot more conversions and sales than you might suspect.
So how does a slow website speed affect conversions? Moreover, what can you do to measure and test this speed as well as improve it? We’ve got you covered. We’ll give you all of the details that you need in this simple guide, so that you can improve website speed and get more conversions for your efforts.
Slow Website Speed Statistics
In an Akamai Study that polled over 1,000 shoppers, the following website speed statistics were revealed.
- About 47% of all shoppers want your website to load in under two seconds.
- If a page takes more than three seconds to load, over 40% of visitors will bounce.
- More than 50% of shoppers say that they won’t be loyal to websites that take too long to load.
- If your website loads too slow, 14% of visitors will just shop somewhere else.
- 64% of shoppers who are dissatisfied with the online store they visit and its loading time will simply take their business elsewhere.
In a related Why Web Performance Matters survey of over 1,500 shoppers, the following related website speed statistics were revealed.
- When high traffic slows down online stores, 75% of customers will just shop somewhere else.
- About 88% of shoppers want a positive online shopping experience or they will shop at another store.
- 50% of shoppers view your online store less positively if they have just one bad experience.
- 33% of shoppers will tell others about a poor online experience they had.
Sluggish Sites Decrease Conversions
If your website takes too long to load, you are losing money. Think tank QuBit conducted a survey that spanned 80 websites, and that covered most categories of online products and services. Users of the websites were asked to take a quick survey upon leaving, and many did. The results were startling.
8% of those polled said that a slow-loading website was the primary reason why they abandoned their shopping cart. When factored against the average U.S. conversion rate for ecommerce (2.53%), and also factored against average online sales of about $350 billion in the U.S., retailers are losing between $2 and $5 billion annually simply due to slow website speed.
One Second Can Cost You
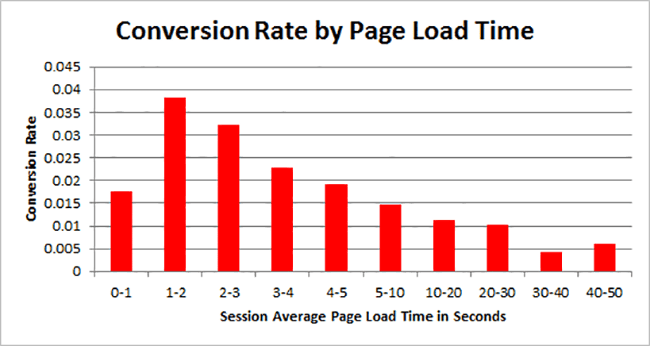
Load time for websites is so important, in fact, that a mere one-second delay in load time could cost you as much as 7% in conversions. That’s the results that were found by a study conducted by Tag Man. The study noted that conversions were prime with a two-second load time, but that for each second that followed, they decreased by an average of 6.7%.

Search Engines Factor Site Speed
Another reason why you should be cognizant of website loading time is that Google and the other major search engines are taking notice. What’s more, they are penalizing websites that have a poor website speed in the rankings, in favor of websites that deliver a more enriching end user experience.
Senior Google Engineer, Matt Cutts, has already explained this in a dated blog (2009). While he was certain to note that the pending Google update (at the time) would only affect about 1% of all websites, all that matters is that website speed affects websites, and their SEO rankings, period. Google is taking notice of how long it takes for your website to load. If that loading time is longer than two or three seconds, there’s something going on under the hood that you should tend to.
Know Your Website Speed
There are a number of different tools that you can use to test your website speed. One of the more popular and free tools that you can use is called pingdom. What’s really cool about this tool (aside from the fact that it is 100% free to use) is that it will tell you what is going on with your website.
You will know whether a folder is taking too long to access, if a script is malfunctioning or has a long load time, whether a plug-in is slowing you down, and much more. It will then compare your website loading speed to the millions of other websites to let you know how yours stacks up.

Issues That Cause Slow Website Speed
There are a number of things that can be causing poor website speed. A complete breakdown is offered by Econsultancy. But we’ll list some of the top things that they note here to help you better understand.
- Social sharing buttons
- Bad network code
- JavaScript functionality
- Non-optimized images
- Bad CSS stylesheets
- Bad jQuery
- Bad DNS
- Multiple domains
- Malfunctioning header
- No Gzip compression
- Poor server-side code
- Too many SQL queries
- Outdated web servers
- Shared hosts
- Using public networks for data transfer
- Ineffective server-side caching
How to Improve Website Speed
If you are not a website designer, these following tips may only make so much sense for you. If you do have a designer that’s managing your site, and you have found that the site speed is too slow, these following fixes could be the catch-all solution for improving speed overall.
-
- Reduce HTTP requests: A Yahoo report found that over 80% of load time is used for downloading things like images, CSS stylesheets, scripts and so forth. If you make your loading more efficient, limit the elements on your page, combine style sheets and reduce and improve scripts, you can dramatically increase website speed. Basically, the lesson here is that less is indeed more.
- Improve server response time: Applications like SingleHop can help you find latency issues and bottlenecks in server response time. The goal is to achieve a server response time of 200 milliseconds or less. Tools like YSlow can help you find out what’s causing these poor load times while providing helpful solutions and fixes.
- Start using compression: Content and image-heavy pages can also cause sluggish website loading speed. But by using compression, you can instantly improve this speed. Tools like Gzip can help you use third-party modules to improve site loading speed by as much as 70%, something Yahoo strongly recommends doing.
- Use browser caching: If you are not using browser caching, you are making visitors wait longer each time that they visit your website. According to YUI, by adding website caching, you can improve website speed by as much as 300% because users have already downloaded the necessary elements during their initial visit.
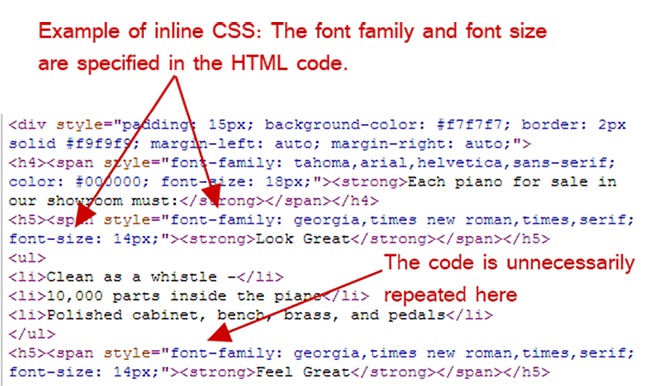
- Clean up your code: A lot of people use website builders to create sites. But these create what designers call “messy code.” The problem with messy code is that it takes longer for the browsers to translate and dissect. With every line of added code, there’s more loading time. Take a look at this Chrome site speed tool. It can help you determine if your code is messy and causing loading lags. If you have a slow-loading site that was built using a site builder, you may want to consider having an experienced designer remake it to improve speed.
- Use properly optimized images: A lot of websites struggle to load data-heavy images. But this can be easily corrected by properly optimizing your images for improved website speed. Use JPEG or PNG image extensions, and be sure that you crop your images to the actual size they load; instead of having them resize after they have already loaded. The Next Web provides a list of nine awesome image resizing tools that you can use to improve the loading speed of your website. You can also assure fast-loading images by testing your site with this Smash It plugin.
- Give above-the-fold content priority: This goes hand-in-hand with optimizing your CSS stylesheets. Commonly, external CSS stylesheets are used because they require less code and less duplication of code. Also, just using one stylesheet reduces HTTP requests, which also improves side speed.

- Minimize the amount of plugins that you are using: This is especially true for WordPress websites. If you are using too many plugins, it can really hamper the speed of your site. Take a look at all the plugins that you are using. Be sure to deactivate any of the ones that are not being used. Also, you can test how the active ones affect speed by loading pages with them enabled, and then comparing site speed to when they are disabled.
- Use redirects sparingly: If you are using too many redirects, they can hog site speed. That’s because redirects require HTTP requests, which increase loading time. Unless you are redirecting for mobile pages, redirects should only exist when you’ve relocated or renamed a page, which is typically rather rare.
Site Speed Is Critical
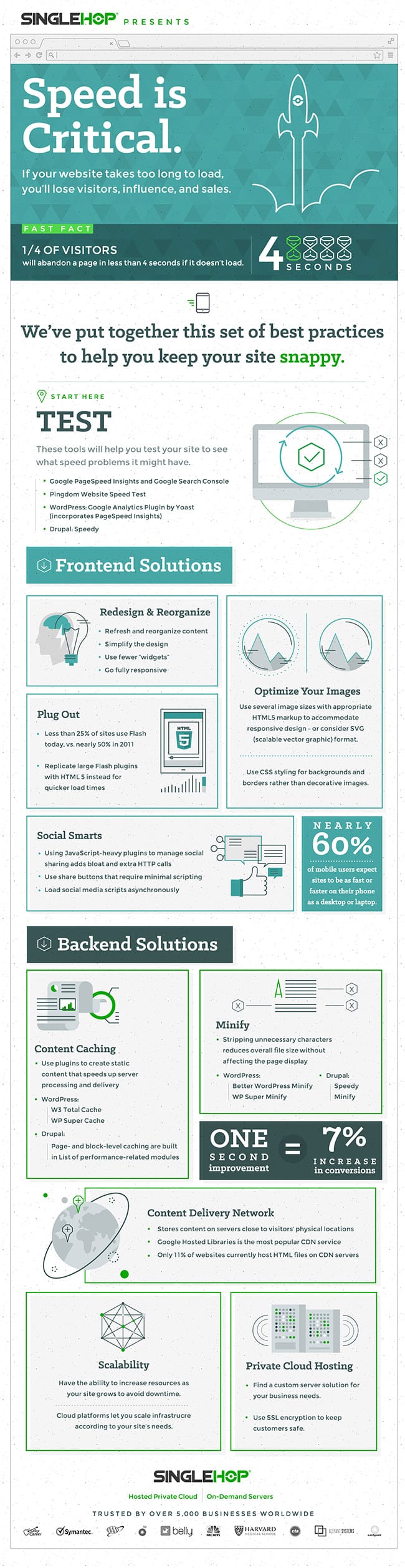
Take a look at this infographic that was provided by SingleHop. It helps you better visualize the importance of website speed, and how it can influence shoppers and their buying decisions. If your website takes too long to load, you will miss out on visitors and sales. But the good news is that if you assure it’s fast and responsive, the conversions will continue to come on in.

Share On: