Shopify Headless: The Ultimate Guide

As the most popular of shopping cart platforms, Shopify leads the pack. And now they’re adding a game-changer with Headless Commerce. And just so you know, ReadyCloud leads the pack with our best-in-breed Shopify Headless Integration— it puts all the tools you need into one place, one browser tab and one connected system that was built for ecommerce—so that your business can succeed past the BUY button!
Getting back on track here… This improved technology represents a transformative approach in the digital marketplace, distinguishing the front-end customer interface from the back-end data management system. By decoupling these elements, businesses can offer distinct, smooth, and deeply customized shopping experiences to their customers. This structural separation enables greater flexibility and innovation in how services are delivered to consumers.
Understanding Headless Commerce
Headless commerce represents a significant shift in the ecommerce landscape, offering unprecedented flexibility and customization opportunities for online retailers. By decoupling the front end (the customer-facing side) from the back end (where data and transactions are managed), headless commerce enables businesses to create unique and highly tailored shopping experiences.
This architectural approach allows developers to innovate and iterate more rapidly, providing the tools to integrate with various modern technologies and third-party services seamlessly. For ecommerce business owners, understanding the fundamentals of headless commerce can unlock new pathways to enhance user experience, boost site performance, and drive growth.
Definition of Headless Commerce
Fundamentally, headless commerce entails the division of the front end and back end components of an ecommerce platform. This means that the user interface is decoupled from the backend system, allowing developers to create a custom front end while leveraging the robust functionalities of the backend. This separation provides substantial benefits in terms of flexibility and customization, allowing businesses to tailor their storefronts precisely as they desire, free from the restrictions typically associated with traditional, monolithic platforms.
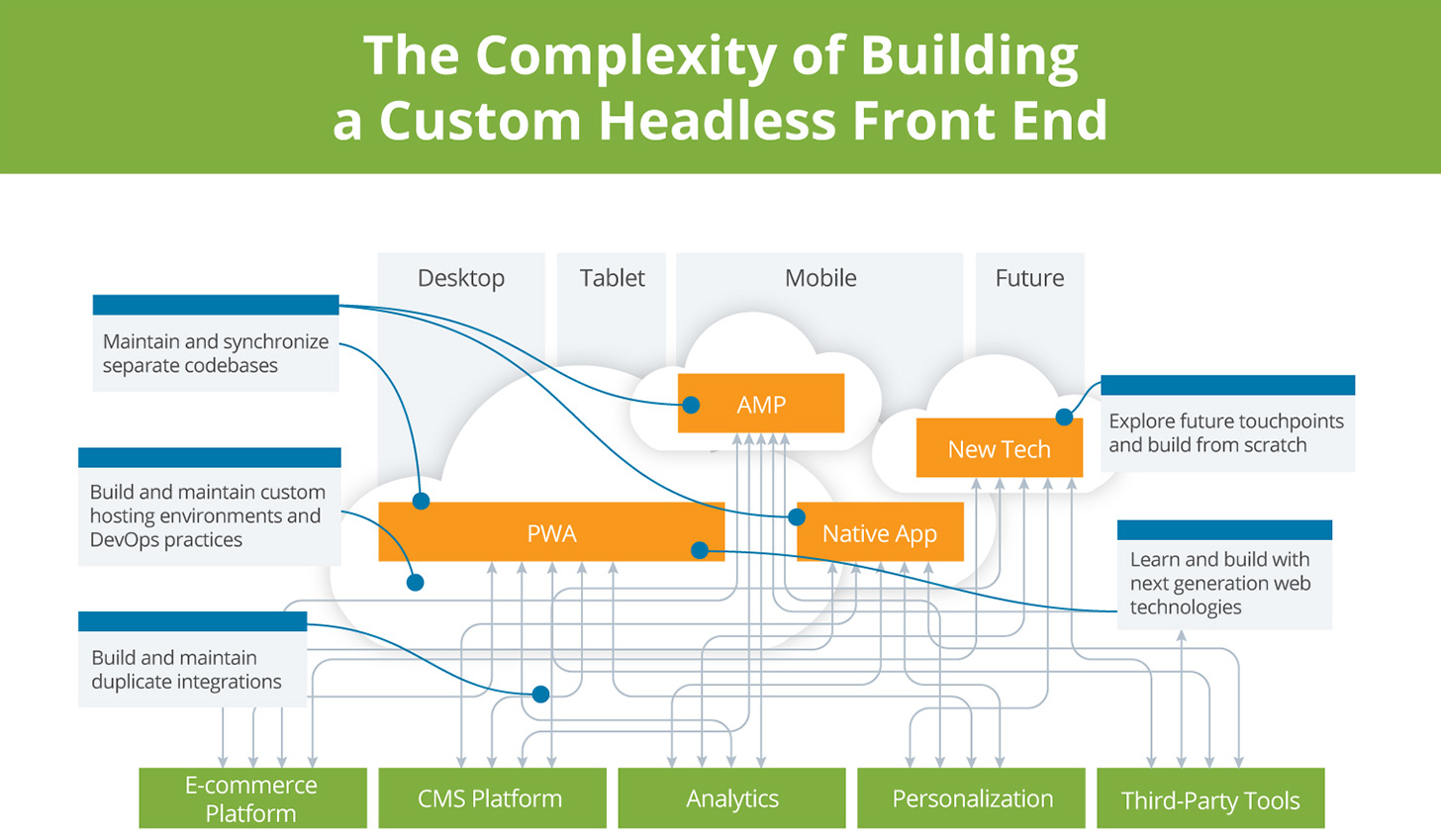
In traditional ecommerce setups, the frontend and backend are tightly integrated. This monolithic architecture limits the ability to customize and scale effectively, as changes in one part of the system often necessitate changes in another. Headless commerce, by contrast, uses APIs to connect the front end and back end, allowing each to be developed, maintained, and scaled independently. This results in a more agile and adaptable system, better suited to the dynamic nature of modern ecommerce.

Benefits Headless Ecommerce
Mastering headless ecommerce offers numerous advantages that help businesses stay competitive and adapt to the evolving demands of modern consumers. A key advantage is the enhanced flexibility in design and user experience. By decoupling the frontend from the backend, companies can utilize cutting-edge web technologies to create unique, dynamic user interfaces that stand out in a crowded market. This arrangement also facilitates quicker content delivery and boosts site performance, both essential for maintaining user engagement and minimizing bounce rates.
Even better, headless commerce enables easier integration with various databases and third-party applications, allowing businesses to tailor their systems for better functionality and enhanced customer experiences. For instance, integrating advanced personalization engines or AI-driven recommendation systems becomes more feasible, providing a more personalized shopping experience for customers.
What’s more, scalability is significantly enhanced in a headless setup. Businesses can handle increased traffic and expand to new markets without substantial changes to the backend infrastructure, making it easier to grow and manage an ecommerce platform. This scalability coupled with the ability to innovate rapidly allows businesses to respond quickly to market changes or new consumer trends, maintaining their competitive edge.
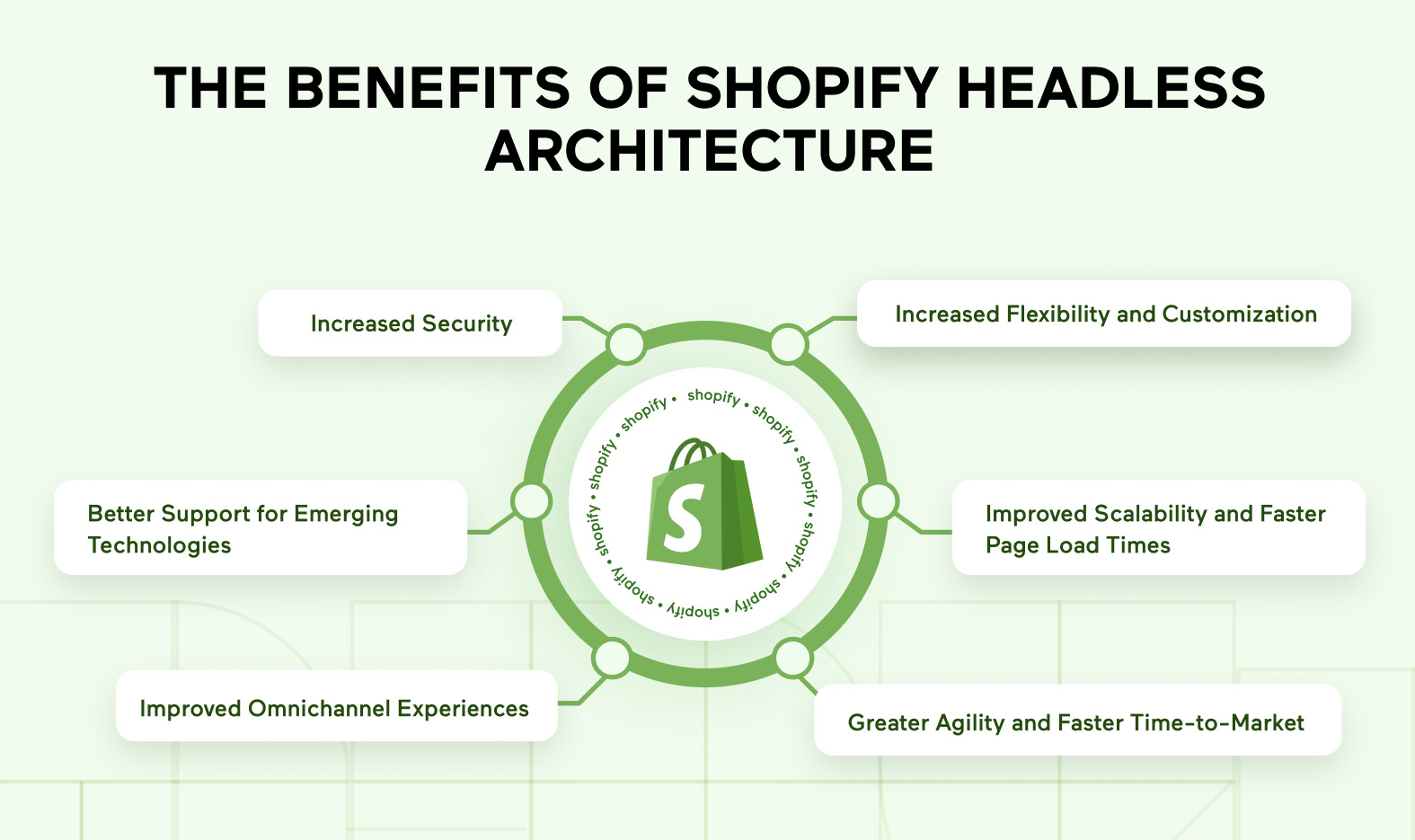
- Enhanced Customization Possibilities: Businesses can craft distinctive, branded experiences specifically designed for their audience, free from the limitations of a monolithic platform. This degree of customization greatly improves the customer experience, rendering the shopping journey more engaging and tailored to individual preferences.
- Improved Website Performance and Speed: Decoupling the front end allows developers to optimize it for quicker loading times and enhanced performance, crucial for maintaining user engagement and lowering bounce rates. Speedier websites not only elevate the user experience but can also favorably influence SEO rankings and boost conversion rates.
- Scalability and Flexibility in Integrations: Headless configurations facilitate smooth integration with a range of third-party services and tools, allowing businesses to scale effectively. Whether integrating a new payment gateway, CRM system, or marketing automation tool, headless commerce simplifies the adoption and integration of new technologies as required.
- Personalized User Experiences: Headless commerce enables customized experiences across various platforms, such as web, mobile, and IoT devices, ensuring consistent engagement and a seamless user experience no matter the device or platform used. By utilizing data and insights into user behavior, businesses can personalize the shopping journey to align with the unique needs and preferences of their customers.
Understanding headless commerce is essential for ecommerce business owners looking to stay ahead in a competitive market. As the ecommerce landscape continues to evolve, adopting a headless architecture can provide businesses with the agility and innovation needed to thrive. Embracing headless commerce means unlocking new possibilities for personalization and engagement, ultimately driving growth and customer satisfaction.
Why Choose Shopify for Headless Commerce?
Choosing the right platform for headless commerce is critical to maximizing the benefits of this innovative approach. Shopify distinguishes itself as a top choice due to its comprehensive capabilities, dependable infrastructure, and extensive ecosystem.
Shopify offers a comprehensive suite of tools and services designed to implement headless commerce, simplify the process and enhance the overall performance of online stores. Leveraging Shopify’s powerful APIs and scalable infrastructure means that businesses can create custom, high-performing ecommerce experiences that drive growth and customer satisfaction.

Shopify’s Capabilities and Offerings
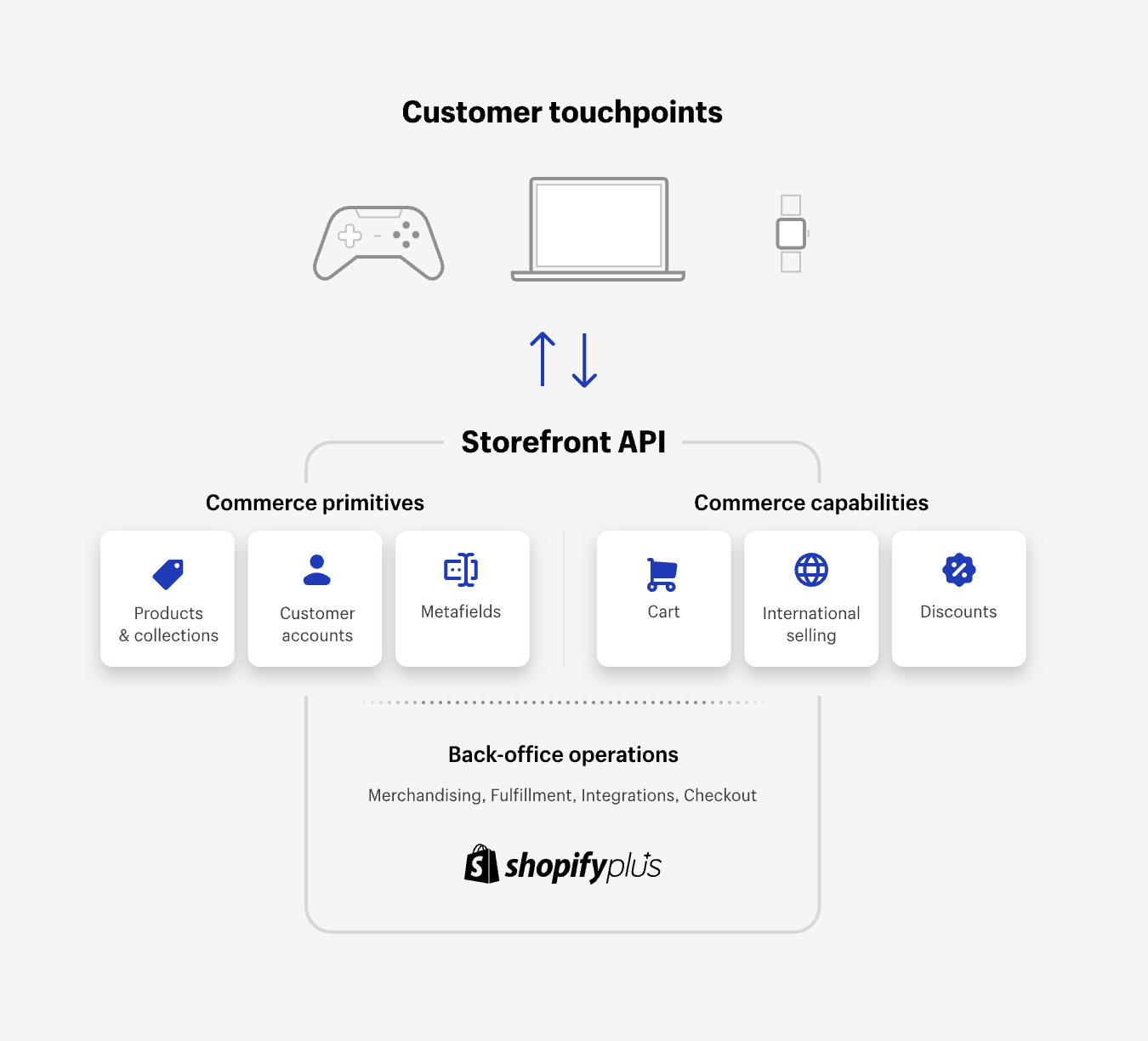
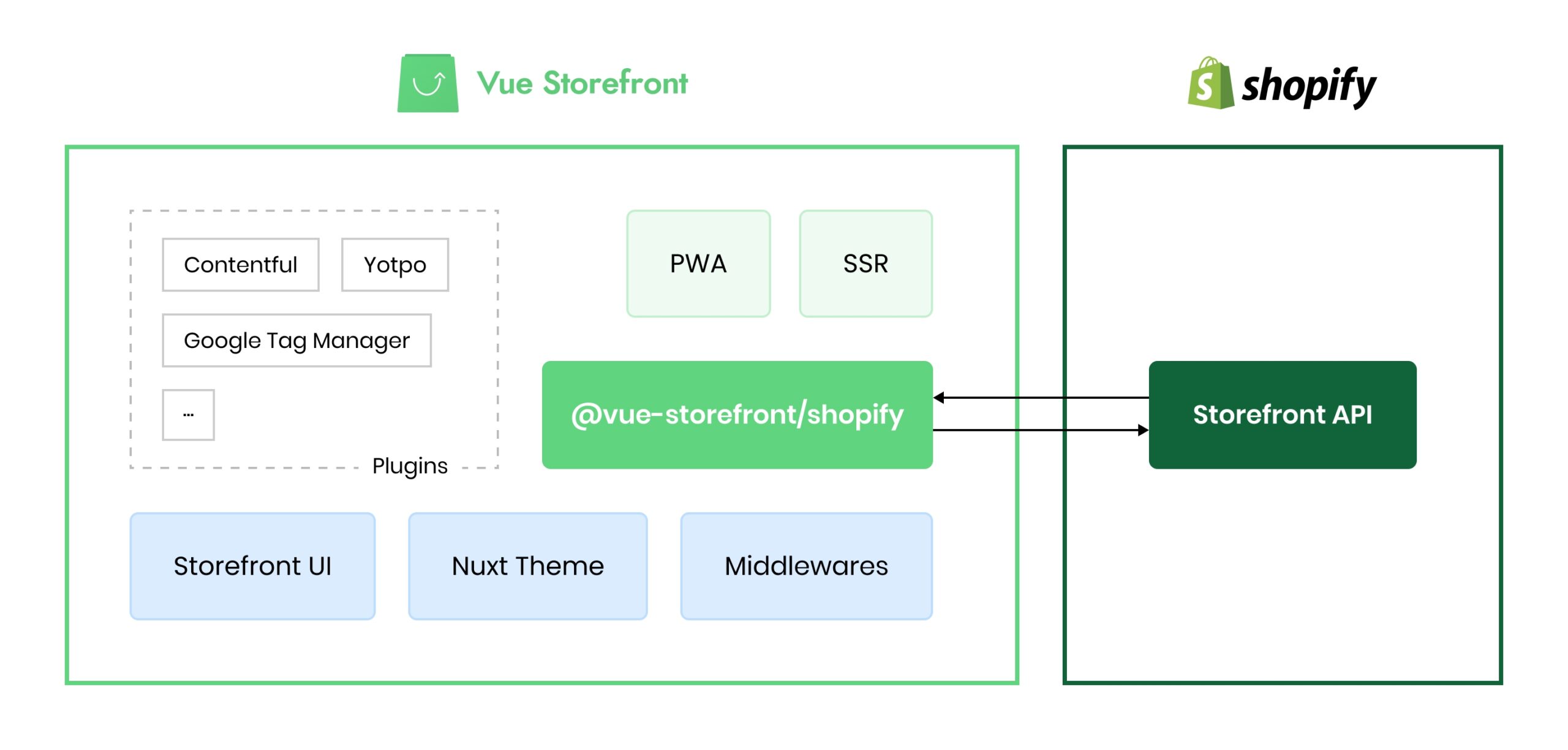
Shopify provides a strong array of features that make it an ideal option for businesses aiming to implement a headless commerce strategy. One of the key features is its powerful and flexible APIs, including the Storefront API, which allows developers to build custom, front-end experiences using any framework they prefer, while still using Shopify’s reliable backend for commerce operations. This flexibility enables a seamless integration of diverse content management systems, allowing businesses to deliver content-rich, engaging customer experiences that are optimized for performance across all devices.
What’s more, Shopify supports advanced customization and integration with numerous apps and services, from marketing and SEO tools to international payment gateways like the popular Xpay payment gatway, enhancing its functionality. The platform’s commitment to maintaining a high-security standard ensures that transactions are secure, which is crucial for retaining customer trust and compliance with data protection regulations.
Thanks to Shopify’s extensive documentation and active developer community, businesses have unrivaled access to the resources needed to implement and scale their headless commerce strategy effectively.
- Robust API for Seamless Integrations: Shopify provides potent APIs that enable straightforward integration with diverse front-end frameworks and third-party services. This allows businesses to build custom front ends that can communicate efficiently with Shopify’s backend, ensuring a smooth and cohesive ecommerce operation.
- Reliable and Scalable Infrastructure: Shopify’s infrastructure is built to handle high traffic and large-scale operations, providing a reliable foundation for businesses. This guarantees that online stores stay quick and responsive, even under high traffic conditions, which is vital for preserving customer satisfaction and conversion rates.
- Rich Ecosystem of Apps and Third-Party Services: With its extensive selection of apps and integrations, Shopify allows businesses to boost their store’s functionality and performance. Whether it’s adding new features, improving marketing efforts, or streamlining operations, the Shopify ecosystem offers tools and services that support a wide range of business needs.
Shopify’s comprehensive capabilities and proven track record make it an ideal platform for headless commerce. Its robust APIs, reliable infrastructure, and rich ecosystem of apps and third-party services provide the tools and support necessary for businesses to succeed in a headless setup.
Choosing Shopify Headless as the supporting platform enables businesses to achieve enhanced customization, improved performance, and scalable integrations, all of which contribute to a superior ecommerce experience. Embracing Shopify for headless commerce means unlocking the potential for innovation and growth, ultimately leading to greater customer satisfaction and business success.
Implementing Headless Ecommerce with Shopify
Implementing a headless ecommerce architecture with Shopify involves a series of well-defined steps, leveraging key technologies to create a seamless and high-performing online store. This process not only maximizes the flexibility and scalability of your ecommerce platform but also enhances the user experience through tailored front-end designs and robust backend functionalities.

Planning Your Architecture
The first step in implementing headless ecommerce is to assess your business requirements and select the appropriate tools and frameworks. This process includes identifying your target audience, specifying your customization requirements, and figuring out the functionalities your store needs. Shopify Plus offers advanced features for implementing headless ecommerce that cater to large-scale operations, ensuring your platform can handle high traffic and complex integrations.
Mapping Integration Points
Planning the integration of various components is crucial for a smooth data flow between the front end and back end. This entails pinpointing all interaction points, including payment gateways, inventory management systems, and customer relationship management (CRM) tools. Shopify’s robust API infrastructure plays a vital role in facilitating these integrations.
Development Process
Shopify APIs play a pivotal role in extending the capabilities of both traditional and headless Shopify stores. These APIs allow developers to create custom storefronts, integrate with external services, and automate workflows, thus enabling a more tailored ecommerce experience.
In headless configurations, the Shopify Storefront API is particularly essential as it supplies the tools needed to decouple the frontend presentation layer from the backend ecommerce logic. This separation allows developers to use any frontend technology they prefer, enhancing flexibility and potentially improving site performance and user experience.
What’s more, Shopify’s Admin API helps manage products, collections, and orders, making it easier to synchronize between different sales channels and maintain consistency in inventory and pricing. In short: Shopify’s APIs are the backbone of headless implementations, enabling seamless communication between the front end and back end.
- Storefront API: This API provides access to product, customer, and order data, allowing developers to build custom front-end experiences tailored to specific business needs.
- Admin API: Used for backend management, the Admin API handles inventory, order processing, and customer data, ensuring efficient and secure operations.
- GraphQL vs. REST APIs: While REST APIs are well-established and easy to use, GraphQL APIs offer more flexibility by allowing clients to request exactly the data they need, reducing the number of API calls and improving performance.
Front-End Frameworks
Choosing the right front-end framework is essential for developing a responsive and engaging user interface. Popular frameworks used in headless setups include:
- React: Renowned for its performance and adaptability, React is extensively utilized for creating dynamic user interfaces.
- Vue.js: Provides a balance of user-friendliness and robust features, making it a favored choice among developers.
- Angular: Offers a complete framework for developing large-scale applications with extensive functionality.
Each framework has its strengths, and the choice depends on specific project requirements, performance needs, SEO considerations, and the available developer expertise.
Building the Front End
Best practices for front-end development involve creating a responsive and engaging design that provides a seamless user experience across all devices. This involves optimizing for speed, guaranteeing mobile compatibility, and implementing intuitive navigation.
Configuring Shopify’s Backend
Setting up Shopify’s backend involves configuring APIs and ensuring secure and efficient data management. Shopify Plus offers advanced tools for managing large-scale operations, including automated workflows, custom scripts, and priority support.
Testing for Performance and Security
Rigorous testing is crucial to confirm that the headless setup meets performance criteria and is secure from vulnerabilities. This encompasses load testing, security audits, and user acceptance testing to detect and address any issues prior to launch.
Launch and Post-Launch Strategies
A pre-launch checklist is crucial for ensuring the smooth launch of a headless Shopify store. It should include a thorough review of the website’s design and functionality across various devices to ensure responsiveness and user-friendly navigation.
Of note, it’s crucial to ensure that all integrations, including payment gateways and third-party APIs, are fully operational. Testing for loading speed and conducting security checks are also key to safeguard user data and enhance site performance.
Lastly, setting up tracking systems for analytics and customer feedback mechanisms will enable immediate optimization post-launch and help gather valuable insights right from the start.
Before going live, it’s crucial to complete a pre-launch checklist that includes:
- SEO Considerations: Ensuring your site is optimized for search engines to boost organic traffic.
- Analytics Setup: Implementing analytics tools to track user behavior and site performance.
- Final Testing: Conducting comprehensive tests to ensure everything is functioning correctly.
Post-launch Monitoring and Optimization
After launching, ongoing monitoring and optimization are essential to maintain and enhance the store’s performance. This involves using monitoring tools to track site metrics, identifying areas for improvement, and making data-driven adjustments to optimize user experience and operational efficiency.
Key Technologies in the Process
- Content Management Systems (CMS): Integrating CMSs like Contentful and Sanity allows for efficient content management and delivery, ensuring a consistent user experience across all touchpoints.
- Digital Experience Platforms (DXP): Leveraging DXPs helps create comprehensive digital experiences by integrating various marketing, commerce, and content tools.
- Third-Party Tools: Incorporating tools for CRM, ERP, and marketing automation enhances the functionality and scalability of the ecommerce platform.
Implementing headless ecommerce with Shopify involves a strategic approach to planning, development, and optimization, supported by robust APIs, flexible front-end frameworks, and comprehensive backend management tools. Shopify Plus offers extra advantages, such as advanced features and priority support, making it an excellent option for large-scale and complex ecommerce operations.
Advanced Strategies for Optimizing Headless Ecommerce with Shopify
In a headless setup on Shopify, managing content becomes a streamlined and highly customizable process. By decoupling the frontend presentation layer from the backend ecommerce logic, businesses can use any content management system (CMS) of their choice to create, store, and manage content. This flexibility allows for deploying richer, more engaging web experiences that are tailored to meet specific audience needs.
What’s even better is that the headless approach enhances content delivery speeds and simplifies integrations with various marketing tools and platforms, leading to a more cohesive digital strategy. As a result, brands can efficiently scale their operations and maintain a consistent brand voice across all channels, boosting overall user engagement and satisfaction.
Benefits of a Shopify CMS
Using a Content Management System (CMS) in a headless setup offers significant advantages. A CMS streamlines content management by offering a centralized platform where you can easily create, manage, and publish content. This flexibility is crucial for maintaining a dynamic and engaging online presence. Integrating a CMS with Shopify enables businesses to harness Shopify’s robust ecommerce features while easily managing content.

Integrating a CMS with Shopify
Integrating popular CMS using tools like Vue and Contentful or Sanity with Shopify involves a few critical steps:
- API Setup: Set up APIs to enable communication between Shopify and your CMS.
- Data Mapping: Determine how data will be organized and transferred between the two systems.
- Content Synchronization: Ensure content is synchronized in real-time to preserve consistency across all platforms.
- Testing: Conduct thorough testing to verify that the integration works seamlessly and efficiently.
Best Practices for Content Management
Properly structuring content is essential for performance and scalability. Organize content into logical categories and use tags to make it easily searchable. Implementing a modular content structure allows for easy updates and reuse across different parts of your site, enhancing both user experience and SEO.
Ensuring Content Consistency
Maintaining a uniform experience across all platforms is critical. Consistent content delivery guarantees a seamless experience for customers, whether they are engaging with your brand on a website, mobile app, or any other platform. Utilize content templates and automated workflows to maintain consistency.
Enhancing the Customer Experience
Personalization is crucial for engaging customers and boosting sales. Levering the benefits of real-time user data, businesses can customize shopping experiences to suit individual preferences and behaviors.
Key strategies for effective personalization include:
- Behavioral Analysis: Utilize analytics to gain insights into customer behavior and preferences.
- Dynamic Content: Provide personalized content tailored to user actions and history.
- Targeted Marketing: Develop targeted marketing campaigns that connect with specific customer segments.
Tools and Techniques
Various tools can aid in personalizing the customer experience, such as AI-driven recommendation engines, personalization platforms, email marketing, SMS marketing and more. Implementing these tools can significantly enhance customer satisfaction and loyalty.
Multi-Platform Integration
It is vital to maintain a consistent user experience across different devices. Effective strategies to achieve uniformity include: ensuring responsive design, standardizing interactive elements, and aligning content delivery to adapt seamlessly to various screen sizes and operating systems. These approaches help provide a smooth, integrated experience regardless of how or where the user accesses the platform.
- Responsive Design: Create a responsive design that adjusts to various screen sizes and devices.
- Unified Data Layer: Preserve a cohesive data layer to guarantee uniform data across platforms.
- Case Studies: Examine successful multi-platform integrations to learn about best practices and identify potential challenges.
Overcoming Challenges in Shopify Headless
Transitioning to a headless architecture can present several challenges. Common pitfalls include technical complexities and organizational resistance.
To overcome these, businesses should:
- Technical Challenges: Address technical issues by leveraging Shopify’s robust API infrastructure and comprehensive documentation. Engage experienced developers to manage the complexities of the integration.
- Organizational Change: Facilitate smooth organizational change by aligning teams, setting clear goals, and providing adequate training.
Advanced Troubleshooting
Effective troubleshooting is crucial for maintaining a smooth operation. Key strategies include:
- Debugging Tips: Use debugging tools and logs to identify and resolve issues quickly.
- Resources and Communities: Tap into Shopify’s community forums, developer documentation, and third-party resources for support and learning.
Future Trends and Innovations
The future of headless commerce is promising, with emerging trends and technologies shaping the landscape.
Key predictions include:
- Increased Adoption of AI and Machine Learning: These technologies will facilitate more personalized and efficient shopping experiences.
- Growth of IoT and Wearables: Integration with IoT devices and wearables will become more prevalent, offering new ways to engage customers.
Continuous Improvement and Learning
Staying ahead in headless commerce requires continuous learning and improvement. Strategies include:
- Keeping Up with Trends: Keep updated on the newest technological developments and market trends.
- Leveraging Feedback: Use customer feedback and data analytics to continuously refine and improve your ecommerce platform.
Implementing headless ecommerce with Shopify involves strategic planning, leveraging advanced technologies, and ongoing optimization. Through the integration of robust CMS solutions, enhancing personalization, ensuring multi-platform consistency, and overcoming technical challenges, businesses can create a dynamic and scalable online store.
Embracing Shopify’s powerful tools and staying ahead of future trends will enable businesses to drive growth, improve customer satisfaction, and maintain a competitive edge in the evolving ecommerce landscape.
Integrating ReadyCloud for Enhanced Shopify Headless Ecommerce Success
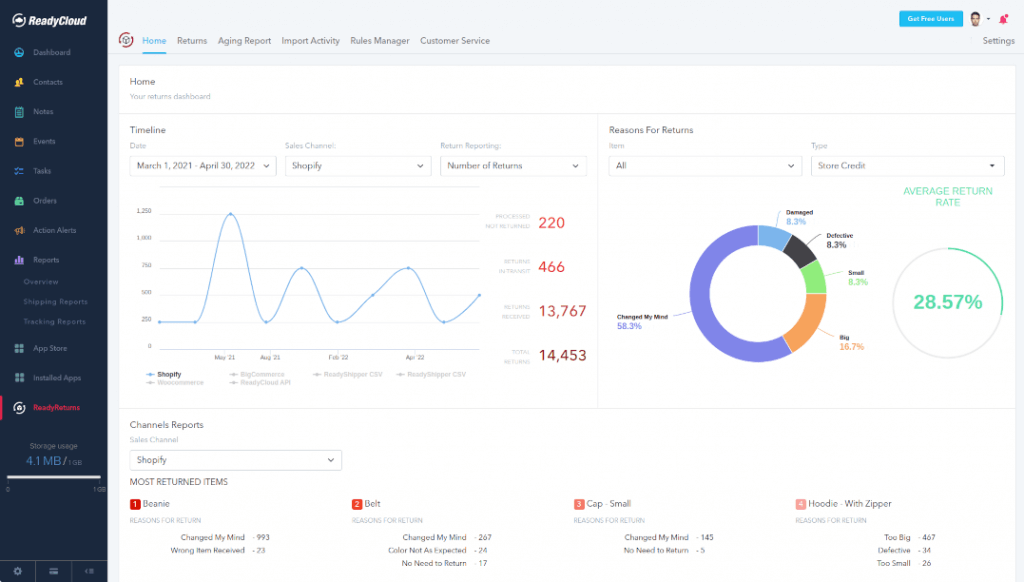
ReadyCloud leads the pack with our best-in-breed Shopify Headless Integration— it puts all the tools you need into one place, one browser tab and one connected system that was built for ecommerce—so that your business can succeed past the BUY button!

Growing businesses on Shopify, Shopify Plus and Headless can track customer interactions, personalize communications, track Tasks, improve customer retention, and even add Shipping Insurance, in just a few clicks in the dashboard.
ReadyShipper X streamlines shipping logistics, ensuring orders are fulfilled quickly and accurately, while ReadyReturns makes it virtually effortless to handle Shopify returns for both customers and businesses, reducing friction and enhancing the post-purchase experience.
Integrating ReadyCloud with your Shopify store ensures that all aspects of your ecommerce operations are optimized, leading to increased efficiency, customer satisfaction, and growth.
Getting started with ReadyCloud is straightforward. Sign Up for a free trial and easily connect it to your Shopify store to begin leveraging these advanced features right now.
What You Should Do Now
Here are 3 ways ReadyShipper X can help you instantly cut shipping costs, keep delivery promises, and scale fulfillment without adding headcount:
Schedule a Demo – See how ReadyShipper X combines on-premise speed with cloud flexibility to ship your orders faster and cheaper, delivering the speed customers expect at costs that protect your margins.
Start Your Free Trial of ReadyShipper X (No CC Required) – Get up and running in minutes with instant access to multi-carrier rate shopping, smart automation, and enterprise features.
Try ReadyCloud at No Cost – Why manage shipping and returns separately? Get ReadyShipper X, ReadyReturns, and more in one unified platform for faster fulfillment, fewer headaches, and happier customers.
Share On: